网站设计中圆角如何使用?
圆角设计的优点
首先,圆角设计能够改善网站的观感。硬朗、直角的设计元素给人的感觉往往更加生硬,而圆角设计则能使整个设计更加的柔和、流畅。
其次,圆角设计能够减少对用户视觉的刺激。直角与硬边会使得人更容易感到眩晕和不适,而圆角设计可以有效地避免这一问题,使得用户的浏览体验更加舒适。
最后,圆角设计能够提升网站的浏览速度。由于圆角设计使页面更加流畅,减少了用户视觉上的阻力,使得网站加载更快。这对于提高用户的满意度和降低跳出率都有很大的帮助。

圆角设计的应用场景
圆角设计的运用场景非常广泛,除了常见的按钮、卡片等元素外,还可以用于页面的各种元素之间的衔接。以下是几个圆角设计的典型应用场景:
1. 按钮:采用圆角设计能够使按钮看起来更加温和,并增强按钮的呼之欲出感。
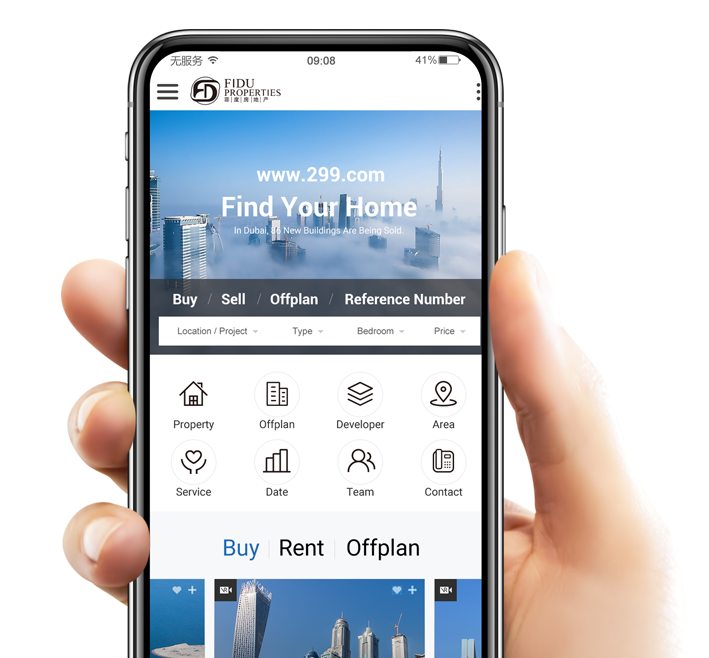
2. 卡片:采用圆角设计能够让整个卡片看起来更柔和,并增强用户的愉悦感。
3. 边框:用圆角边框代替传统的直角边框,能够加强视觉效果。
4. 图片:对于设计比较丰富、深层次的网站,圆角的图片能够给用户传递出更准确的信息。
5. 海报:海报类的设计需要通过视觉传达某种特殊的信息,圆角设计能够加强这种视觉效果。

如何科学运用圆角设计
圆角设计与其他设计元素一样,需要遵循一定的设计原则和方法。以下是关于如何科学运用圆角设计的一些建议:
1. 适度使用:虽然圆角设计能够为网站带来很好的视觉效果,但是必须适度使用,不能过度。过多的圆角设计会影响网站的简约美感。
2. 统一设计:要保持整个网站中圆角设计的统一性,否则会产生不和谐感。
3. 尽可能的与其他设计元素协调:圆角设计不能仅考虑单一的视觉效果,还需要考虑与其他设计元素的协调性,以实现更好的综合效果。
4. 根据页面风格进行选择:圆角设计主要适用于简约、流线型的设计风格,对于复杂、繁杂的页面则不适合过多使用。
结论
圆角设计是一种非常有用的网站设计元素,能够使得整个页面看起来更加生动、流畅,达到良好的视觉效果和用户体验,但是运用圆角设计时需要注意适用范围,同时确保与其他设计元素的协调性,这样才能够真正达到优秀的设计效果。
推荐新闻
更多行业-
如何选择一家靠谱的网站建设公司?
网站建设公司如何选择?——北京网站建设公司:如今,在互联网蓬勃发展的时...
2020-05-14 -
研究院网站建设如何做搜索引擎喜欢的网站?
如今互联网发展越来越快,企业争相建设网站。但是很多研究院网站建设是没有...
2022-01-13 -
科技智能网站建设的发展趋势
随着科技的不断发展和智能化的快速推进,网站建设也在不断演变和改进。科技...
2023-07-03 -
朋友一生一起走 乔布斯去世前保留盖茨信件在床头
北京时间1月30日消息,微软创始人盖茨曾给苹果联合创始人乔布斯写了一封...
2012-02-03 -
服务行业网站制作方案
在数字时代,服务行业网站成为企业与客户之间沟通和互动的重要渠道。为了在...
2023-07-04 -
公司网站设计栏目结构是什么?
公司网站设计的栏目结构可能因公司的具体需求和业务模式而有所不同,但通常...
2023-06-30
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com





