网站设计页面的规范
1、页面框架
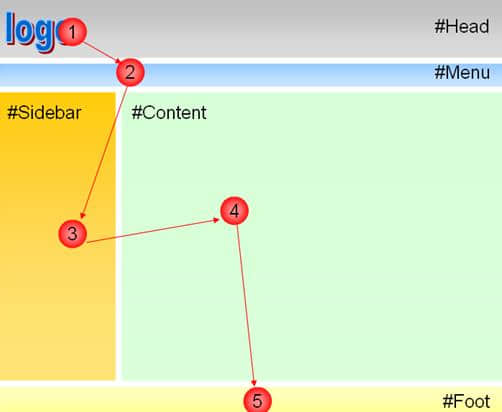
WEB的页面框架是指构成完整页面的组织结构。通常是由以下三部分构成:Head,Main,Foot,有些时候出于布局的需要,在“Head”下面还会加上用于页面功能导航的“Menu”。如图:

2、布局原则
对于WEB应用来说,页面布局是和web应用的功能区相对应的,并且对于页面中各个部分之间的切分比例也需要遵守一定的规则。
页面布局的设计,首先需要考虑用户在浏览web页面时视觉流向上的要求:

从视觉流向上看,用户首先看到的是页面“Head”部分的左面,通常那里是标识这个WEB应用的Logo;然后是陈列WEB应用主要功能的“Menu”来用于页面导航;接下来用户将看的是处于页面左侧的“sidebar”,通常这里也是用于页面功能导航的,和“Menu”出的选择相呼应,这里的内容可以通过类似树状结构的方式展示更为详细的功能;接下来是处于页面中心位置的内容部分,最后用户的视线落在WEB页面的底部。
3、页面分割
以上面图示的布局方式为例,按照通常web页面设计时所遵循的方法,并结合黄金分割比例的方法:
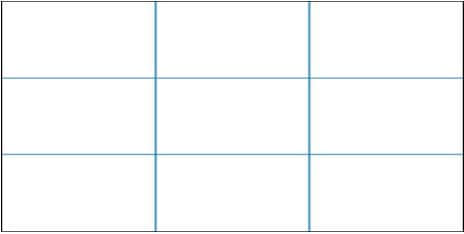
首先,将页面按照3*3的方式进行分割,如下图:

在高度方向上,对上部1/3区域按照黄金分割的方法分出head和menu的区域;
在宽度方向上,对中部左边1/3区域按照黄金分割的方法分出sidebar的区域,剩下的空间留给content区域;
在高度方向上,对下部1/3区域按照黄金分割的方法分出foot的区域;
4、页面结构
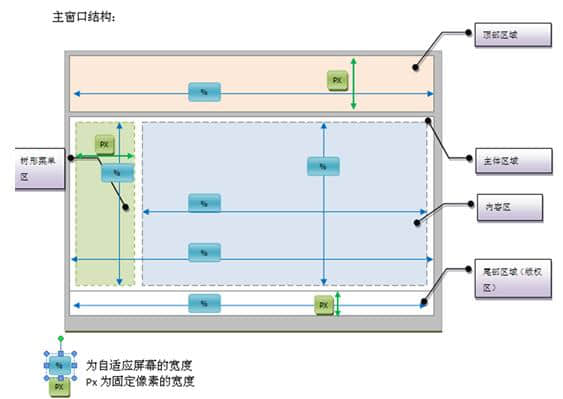
页面的布局中,各个区域大小的定义方式是不同的,请见下图:

在页面布局中,对各个功能区域的切分是按照“像素”和“比例”方式来进行的,以1024*768的分辨率做为基准,其中:
- Head区域,宽度是按照比例方式设置的,宽度按照100%设置,高度采用所占的固定像素值来确定的,一般占?px,如果有menu区,则调整为?px;
- Menu区域,和“head”的配置要求是一样的,宽度按照100%设置,高度结合“head”的高度设置来确定,一般占?px;
- Sidebar区域,宽度是结合与“content”之间的黄金切分比例,按照固定像素的方式确定的,一般占?px;高度是按照比例方式来设置的;
- Content区域,高度和宽度方向布局都是按照比例方式来设置的;
- Foot区域,宽度按照100%设置,高度采用所占的固定像素值来确定的,一般占?px;
对于页面布局来说,除了上述要求外,还需要考虑如下要求:
能自适应1024*768、800*600两种分辨率;
界面层次不超过3层;
默认窗口设置下,不应出现水平、垂直滚动条;
当界面内容超出显示区域时,以浮动层的形式显示;
还有,对于用户的感官而言,屏幕对角线相交的位置是用户直视的地方,而页面正上方四分之一处为易吸引用户注意力的位置,所以在放置页面时要注意利用这两个位置。
要求:
父页面或主页面的中心位置应该设计在对角线焦点附近;
子页面的位置应该靠近主窗体的左上角或正中;
需要多个子页面弹出时,应该依次向右下方偏移,以显示窗体出标题为宜;
在页面上方四分之一处放置用户的logo、主要功能导航和一些系统操作功能;
6、页面美化
界面应该大小适合美学观点,感觉协调舒适,能在有效的范围内吸引用户的注意力。
建议和要求:
- 长宽接近黄金点比例,切忌长宽比例失调、或宽度超过长度;
- 布局要合理,不宜过于密集,也不能过于空旷,合理的利用空间;
- 同一页面上的按钮大小应该一致,不同页面的按钮大小尽量相近,按钮上忌用太长的名称;
- 按钮的大小要与界面的大小和空间要协调;
- 避免空旷的界面上放置很大的按钮;
- 放置完控件后界面不应有很大的空缺位置;
- 字体的大小要与界面的大小比例协调, 通常使用的字体12px;
- 前景与背景色搭配合理协调,反差不宜太大,主色要柔和,最好少用深色,如大红、大绿等,可以借用Windows界面色调;
- 大型系统常用的主色有"#E1E1E1"、"#EFEFEF"、"#C0C0C0"等;
- 界面风格要保持一致,字的大小、颜色、字体要相同,需要艺术处理或有特殊要求的地方建议使用图片表现;
- 如果窗体支持最大化或放大时,窗体上的控件也要随着窗体而缩放;切忌只放大窗体而忽略控件的缩放;
- 系统对话框页面不应该支持缩放,即右上角只有关闭功能;
- 通常父窗体支持缩放时,子窗体没有必要缩放;
- 如果能给用户提供自定义界面风格,则由用户自己选择颜色、字体等;
页面字体属性的设置在相应的CSS中进行定义,页面文字编码要求是UTF-8,在规定字体属性时,需要设置:中文采用“宋体”,英文采用“Arial”或“verdana”,CSS文件中的font-family里面必须保证有“宋体”。
对于页面属性中字体大小的设置,需要内容的不同级别来设置,通常:
- “Head”中标题文字,20px;
- “Menu”中的导航文字,14px;
- “Sidebar”中的文字,12px;
- “Content”中的正文,12px或14px,标题;
- “foot”中的文字,12px或10px;
推荐新闻
更多行业-
企业网站公司简介应该注意哪几点
现在普通企业,简单做个网站,上线后就想有客户访问,很多时候企业把重心都...
2020-09-28 -
企业战略的重要性
企业战略管理是企业在宏观层次通过分析、预测、规划、控制等手段,实现充分...
2019-07-12 -
电子商务系统生命周期
电子商务系统的建设是一个渐进的过程.这一系统可以从简单到夏杂.不断发展...
2014-06-30 -
4G建设虽放缓 全球电信网络开支仍有望持续增长
由于各大运营商正在展开整合,加之中国和美国的网站制作4G建设速度放缓,...
2015-01-27 -
网站建设如何选择服务器?
在互联网的大潮下,越来越多的企业都建立起企业网站,希望获得更多的流量和...
2020-10-05 -
优化Flash网站
北京网站建设公司中欧体育 中国:如果有一个真正的烫手项目,分为SEO网站优化...
2012-02-21
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com





