CSS布局的基本构造
Div标签与表格的单元格不同,Div标签可以出现在Web页上的任何位置。可以用绝对方式(指定x和y坐标)或相对方式(指定与其他页面元素的距离)来定位Div标签。
创建Css布局有很多种方法,如可以通过浮动、边距、填充和其他CSS属性的组合来创建。另外,CSS布局对浏览器有较高的要求,比如在IE浏览器中可以正确显示,而在另一些浏览器中则无法正确显示。
除此之外,用户也可以使用Dreamweaver绝对定位元素(AP元素)来创建CSS布局。AP元素是分配有绝对位置的HTML页面元素,具体地说,就是Div标签或其他任何标签。不过,Dreamweaver AP元素的局限性是:由于它们是绝对定位的,因此它们的位置永远无法根据浏览器窗口的大小在页面上进行调整。
关于Css页面布局结构
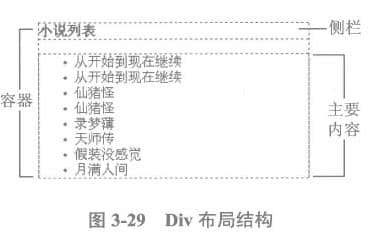
CSS布局的基本构造块是Div标签,在大多数情况下用作文本、图像或其他页面元素的容器。而一个HTML页面中包含3个单独的Div标签:一个大的“容器”标签和该容器标签内的另外两个标签(侧栏标签和主内容标签),如图3-29所示。

推荐新闻
更多行业-
Flash的应用领域与发展方向
正是由于Flash动画具备诸多优点,现在已经被越来越多的企业网站建设用...
2015-08-19 -
2023年网站设计的潮流趋势
2023年的网站设计注定会呈现出新的潮流趋势。在这个充满创新和挑战的时...
2023-11-09 -
分析网站优化中存在的沟通障碍
分析SEO网站优化中存在的沟通障碍在任何一个seo公司中都会有设计师,...
2013-03-22 -
天津网站建设教您如何建设一个优秀的企业网站?看看这些方法
虽然互联网已经发展了很多年,但仍然有很多实体不重视企业网站的建设。在这...
2021-06-29 -
首页内链到底多少合适?
SEO网站优化分内部优化和外部优化两个部分,内链简单的说就是我们网站内...
2013-12-18 -
网站建设公司是如何运作的,双方怎样沟通?
网站建设公司是承接各个网站建设的主体机构,也是未来帮助客户维护网站的专...
2023-03-07
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com





