CSS布局模型盒
Css盒模型(Box Model)是用来描述CSS中块状对象的一种模型。通过该模型,可以将CSS的块状对象的各种属性十分贴切、形象地表现出来,以协助网页设计者理解CSS块状布局的原理。盒模型是CSS布局的基础。
1.盒模型的结构
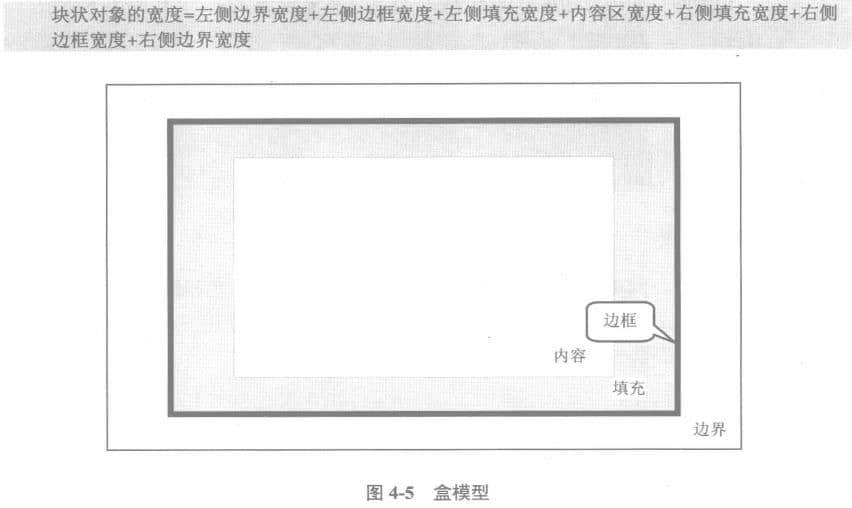
在CSS中,所有的块状对象都被视为一个矩形框。该矩形框的所有与位置相关的属性都被视为盒模型的一部分。盒模型的结构如图4-5所示。
CSS定义的块状对象都包括边界区、边框、填充区和内容4个部分。使用CSS可以定义这些区域的大小,而不影响块状对象的内容。在网页中,标准的CSS块状对象高度计算公式如下所示。

而标准的Css块状对象宽度计算公式则如下所示。

理解了网页的块状对象高度和宽度的计算方法,就可以根据这些方法来定义这些对象在网页中的排列方式。
2.边界
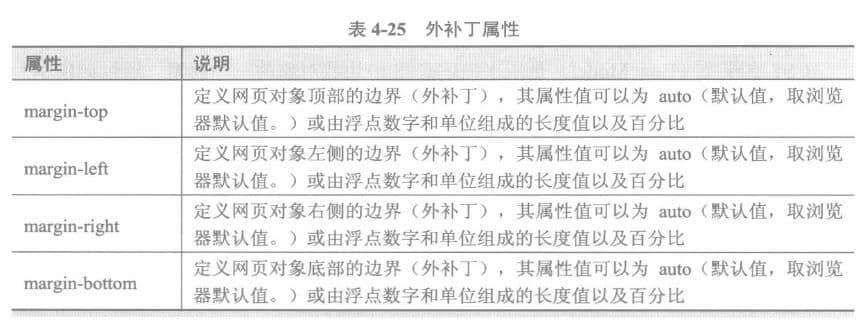
在Css中,边界又被称作外补丁。定义块状对象的边界,需要使用复合属性margin以及其4种子属性,如表4-25所示。

使用不带复合属性的margin属性也可以为网页对象设置4边的边界值。其方法是为margin属性设置多个属性值。为margin属性设置两个属性值时,其第I个属性值定义网页对象顶部和底部的边界,而第2个属性值定义网页对象左侧和右侧的边界,其代码如下所示。

为margin属性设置3个属性值时,其第1个属性值定义网页对象顶部的边界,个属性值定义网页对象左侧和右侧的边界,第3个属性值定义网页对象底部的边界,代码如下所示。

为margin属性设置4个属性值时,其4个属性值分别定义网页对象的顶部、右侧、底部和左侧的边界宽度,其代码如下所示。

3.填充
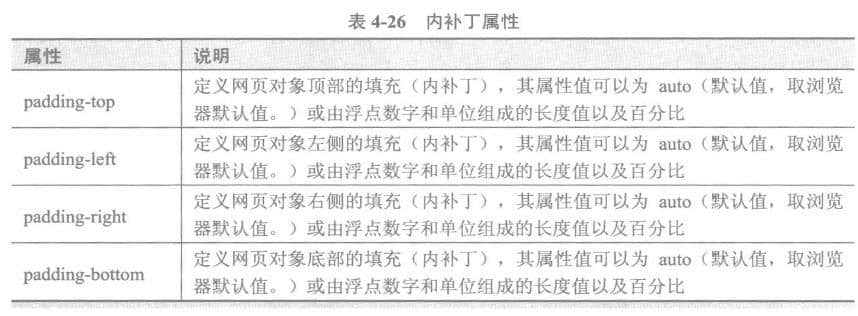
在Css中,填充又被称作内补丁。定义块状对象的填充,需要使用复合属性padding以及其4种子属性,如表4-26所示。

使用不带复合属性的padding属性也可以为网页对象设置4边不同的填充值。其方法是为padding属性设置多个属性值.为padding属性设置两个属性值时,其第l个属性值定义网页对象顶部和底部的填充,而第2个属性值定义网页对象左侧和右侧的填充,其代码如下所示。

为margin属性设置3个属性值时,其第1个属性值定义网页对象顶部的填充,第2个属性值定义网页对象左侧和右侧的填充,第3个属性值定义网页对象底部的填充,其代码如下所示。

为margin属性设置4个属性值时,其4个属性值分别定义网页对象的顶部、右侧、底部和左侧的填充宽度,其代码如下所示。

推荐新闻
更多行业-
电子商务下的贸易与传统贸易的比较
电子商务、网站设计随着网络经济的发展而出现,继而影响着国际经济和商务的...
2014-12-08 -
详细分析百度和google在网站收录方面有哪些不同之处
也是网站优化的一个重要方向。对于大型网站以及其他更新量大的网站,网站收...
2012-06-18 -
如何进行基金公司网站建设?
中欧体育 中国一直以来致力于为客户提供全方位的金融服务,其中基金业务是我们的...
2023-03-27 -
什么是数据的传输?
数据传输是指在数据源(传送的起点)和数据宿(传送的终点)之间传送数据的...
2014-06-15 -
IBM元老级前CEO逝世 曾推出首台个人电脑
IBM元老级前CEO逝世 曾推出首台个人电脑 19世纪80年代,约...
2011-11-08 -
卓越用户体验的5个共同点
如果你已经在用移动社交的Path,你一定会非常享受其卓越的用户体验。P...
2012-02-03
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com





