如何创建网页上的列表?
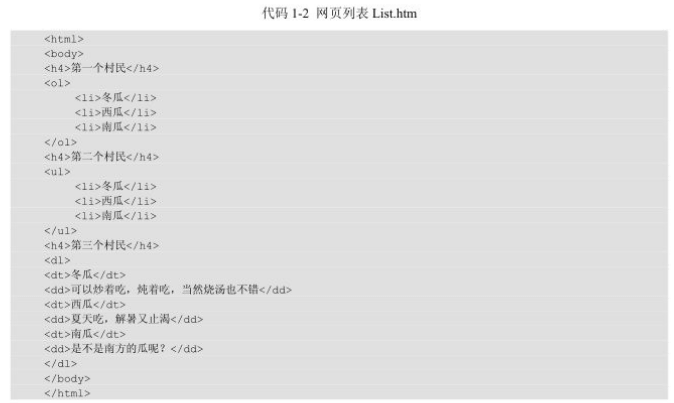
示例如网站制作代码1-2所示。

打开记事本,输入以上代码,另存文件名为“List.htm" 至桌面,双击"List.htm”文件,浏览器显示结果如图1.4所示。

显示结果各有特色,第一个村民是按数字排列:第二个村民是按圆点排列:第三个村民还有解释说明,很特别。
代码分析:
三个村民的产品排列方式分别被称为编号列表、项目符号列表和自定义列表,代码中第一次出现的标签有:
- <h4>:标性四。(同理,h1是标题一,h2是标题二,h3是标题三等)
- <o1>:编号列表或有序列表。
- <ul>:无序列表(Office Word中叫项目符号列表)。
- <li>: 要列表的项。
- <dl>. 自定义列表、
- <dt>:定义列表项目符号或文字。
- <dd>:定义列表项。
以上是用HTML让浏览器按照指令列表的内容,下一节将会让浏览器显示图像,并创建通向Internet大门的链接。
推荐新闻
更多行业-
网站推广的两种巧妙方法
在了解和学习了一些营销方法后,作者总结了以下三种比较网站推广后果的方法...
2021-03-19 -
大连网站建设对优化网站加载速度的11条建议
很多网站建设没有利用最好的页面优化技术,页面加速的速度有很大的缺陷。那...
2022-07-12 -
企业网站建设-网站SEO优点和缺点有哪些?
从长期的网站推广效果角度考虑,网站优化的整体效果是远强于竞价排名的,价...
2018-08-16 -
网站建设如何重视用户体验度
用户体验,这个关键词是专业网络营销人员经常使用的。总的来说,看我的网站...
2020-11-10 -
网站建设在设计医疗网站时必要的设计元素有哪些?
为了让医疗企业的风格简洁,提出新元素的创新是非常巧妙的。医疗网站的设计...
2022-05-26 -
北京网站建设—五种可能会被淘汰的编程语言
伴随着技术的进步,即使是当下最热的编程语言也不会长盛不衰,随着新一代开...
2019-08-21
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com





