Dreamweaver CS6使用技巧
Dreamweaver中常用的快捷方式:
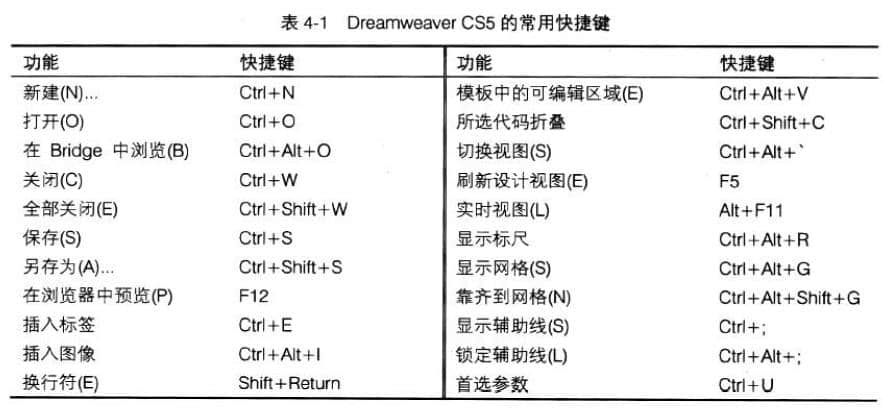
为了便于开发人员操作,Dreamweaver设置了大量的快捷键。熟练掌握其中常用的快捷键,可以节省很多时间。表4-1列出最常使用的一些快捷键。

Dreamweaver的首选参数:
Dreamweaver CS6的首选参数可以对Dreamweaver的功能进行配里,以符合开发者自己的习惯。首选参数可以控制Dreamweaver用户界面的常规外观和行为,还包括与特定功能相关的选项,如层、样式表、显示HTML和JavaScript代码、外部编辑器和在浏览器中预览等。
要打开“首选参数“对话框,可以选择“编辑”>“首选参数"命令,也可以使用快捷键Ctrl+U。其界面如下图所示。

常规:首选参数用来控制Dreamweaver的常规外观。
AP:元素首选参数可以对AP元素的显示方式及外观进行设置。
CSS样式:首选参数控制Dreamweaver编写定义CSS样式的代码的方式。CSS样式可以以速记形式来编写,有些人觉得这种形式使用起来更容易。但某些较旧版本的浏览器不能正确解释速记。
不可见元素:首选参数可以指定当选择“查看”>“可视化助理”>“不可见元素”命令时可见的元素种类。
代码提示:首选参数可以使用户在“代码”视图或快速标签编辑器中键入代码时迅速插入标签名称、属性和值。
代码改写:首选参数用来控制当打开文档时,Dreamweaver是否会根据用户制定的代码改写首选参数来修正(或改写)某种技术上非法的代码。
代码格式:首选参数用来指导Dreamweaver如何设置代码格式。
代码颜色:首选参数指定常规类别的标签和代码元素的颜色,例如与表单相关的标签或JavaScript标识符的颜色。
在浏览器中预览:首选参数定义主浏览器和候选浏览器及它们的设置。
复制/粘贴:首选参数用来设置当用户从其他应用程序粘贴文本到设计视图时,是否保留原来的格式。
字体:用来是指各种语言所对应的均衡字体、固定字体及代码的字体。
文件比较:用来是指文本比较的第三方程序。
文件类型/编辑器:允许用户为每种文件类型指定编辑器。
新建文档:用来指定用户新建文档时默认的文档类型、扩展名及默认的编码等。
标记色彩:使用户可以自定义Dreamweaver用以标识模板区域、库项目、第三方标签、布局元素和代码的颜色。
状态栏:用来设置状态栏的各种显示信息。
站点:用于为文件面板设置相关参数。
辅助功能:首选参数用来控制在插入哪些对象时显示辅助功能属性。
验证程序:首选参数用来设置与代码验证有关的参数,如当文档没有明确指定DOCTYPE时,应该参照哪种标准来验证。
推荐新闻
更多行业-
打造专业形象—进出口公司外贸网站的建设指南
现在拥有一个专业的网站对于进出口代理公司来说至关重要。一个优质的网站不...
2024-05-06 -
电子商务网站建设与营销方案
网络营销发展至今,越来越多的中小型企业都将电子商务视为企业营销新的增长...
2012-08-11 -
营销型网站建设首先要符合搜索引擎SEO
何谓营销型网站建设?顾名思义,营销型网站就是指具备营销推广功能的网站,...
2012-08-06 -
什么类型的企业网站比较好优化?
过去,网站建设公司的数量相对较少,但随着互联网的快速发展,有越来越多的...
2020-05-18 -
网络经济是信息化的经济
一、网络经济是充分信息化的经济形态一方面是事物信息化,信息化过程就是表...
2014-10-14 -
网站建设注意的几个点
网站建设是一个关键的过程,它需要考虑多个方面,以确保最终的网站能够满足...
2023-06-30
预约专业咨询顾问沟通!
免责声明
非常感谢您访问我们的网站。在您使用本网站之前,请您仔细阅读本声明的所有条款。
1、本站部分内容来源自网络,涉及到的部分文章和图片版权属于原作者,本站转载仅供大家学习和交流,切勿用于任何商业活动。
2、本站不承担用户因使用这些资源对自己和他人造成任何形式的损失或伤害。
3、本声明未涉及的问题参见国家有关法律法规,当本声明与国家法律法规冲突时,以国家法律法规为准。
4、如果侵害了您的合法权益,请您及时与我们,我们会在第一时间删除相关内容!
联系方式:010-60259772
电子邮件:394588593@qq.com





